Flutter Icons图标和阿里巴巴图标库自定义图标
在Flutter中我们可以通过 Icon组件来加载图标。
使用Flutter官方Icons图标
直接使用 Icon 组件即可
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("官方Icons图标")),
body: const MyApp(),
)));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const Center(
child: Column(
children: [
Icon(Icons.search, color: Colors.red, size: 40),
SizedBox(height: 10),
Icon(Icons.home),
SizedBox(height: 10),
Icon(Icons.category),
SizedBox(height: 10),
Icon(Icons.shop),
SizedBox(height: 10),
],
));
}
}
借助阿里巴巴图标库自定义字体图标
我们也可以使用自定义的字体图标,阿里巴巴图标库官网 https://www.iconfont.cn/ 上有很多字体图标素材,我们可以选择自己需要的图标打包下载后,会生成一些不同格式的字体文件,在 Flutter 中,我们使用 ttf 格式即可。
假设我们项目中需要使用一个书籍图标和微信图标,具体操作步骤如下:
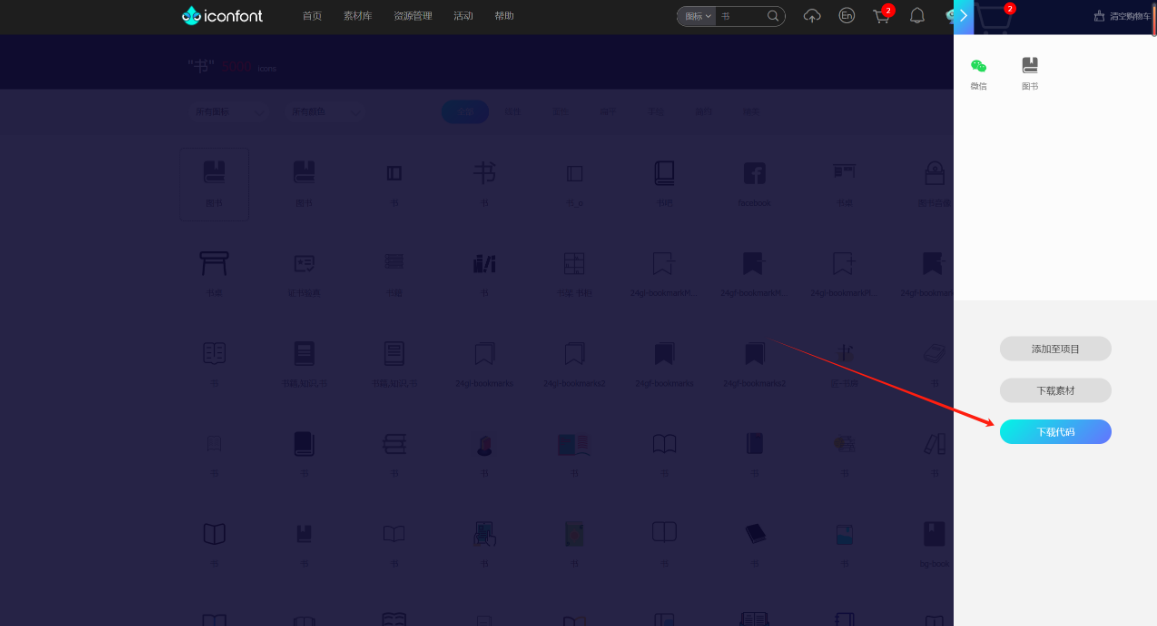
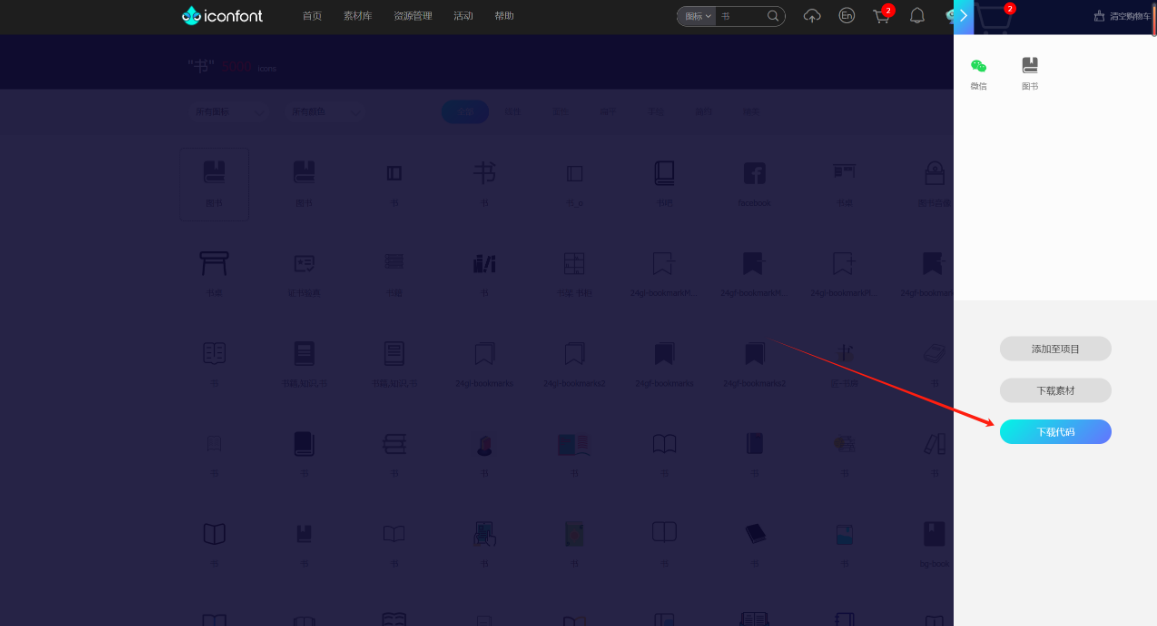
1、进入阿里巴巴图标库官网,登录后,搜索书和微信,找到想要的图标并添加到购物车中,然后点击下载代码

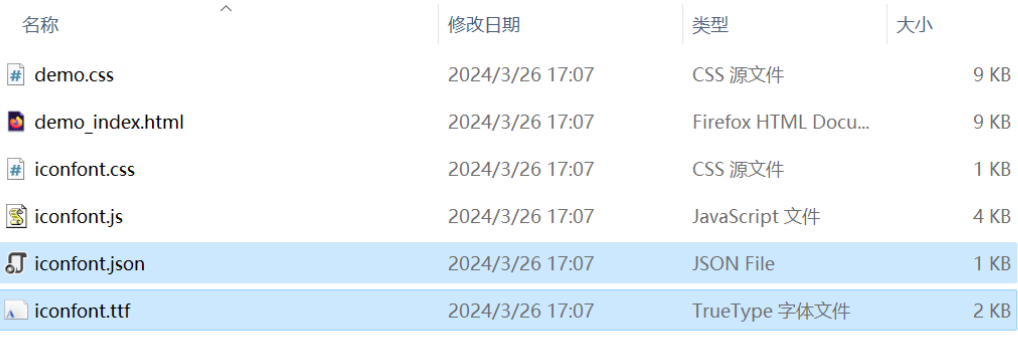
2、解压后,可以看到里面有几个文件,我们只需要最后两个文件,在项目根目录创建一个 fonts 文件夹,将这两个文件粘贴到文件夹中:

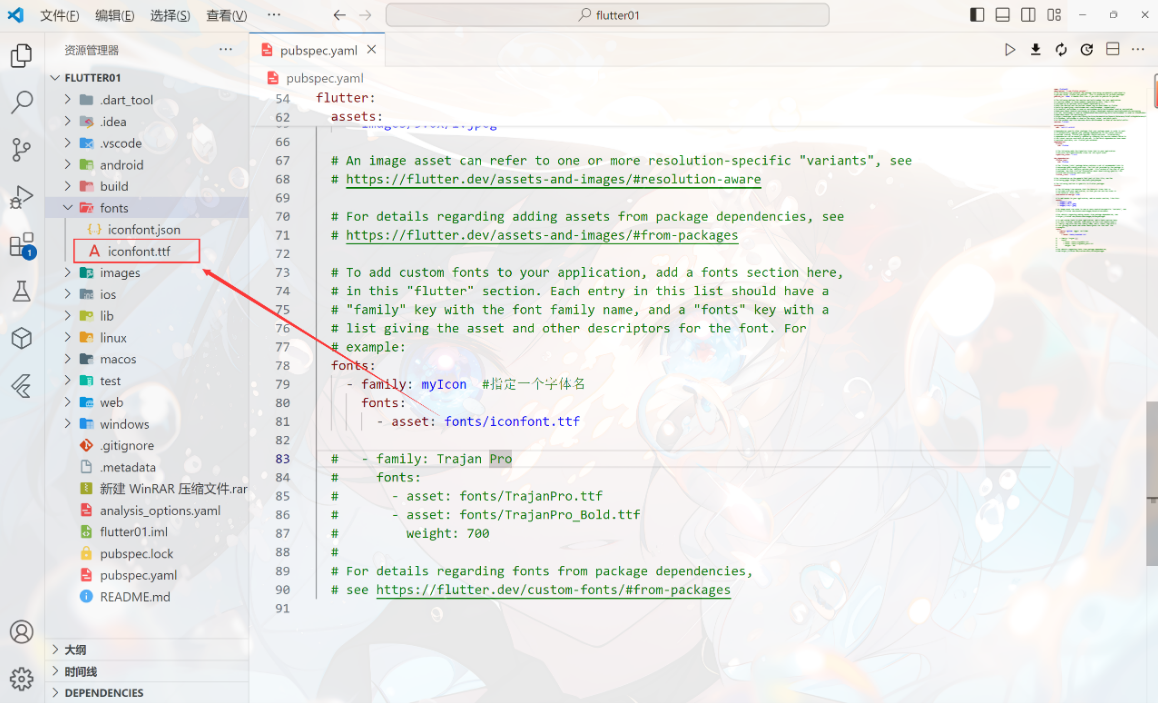
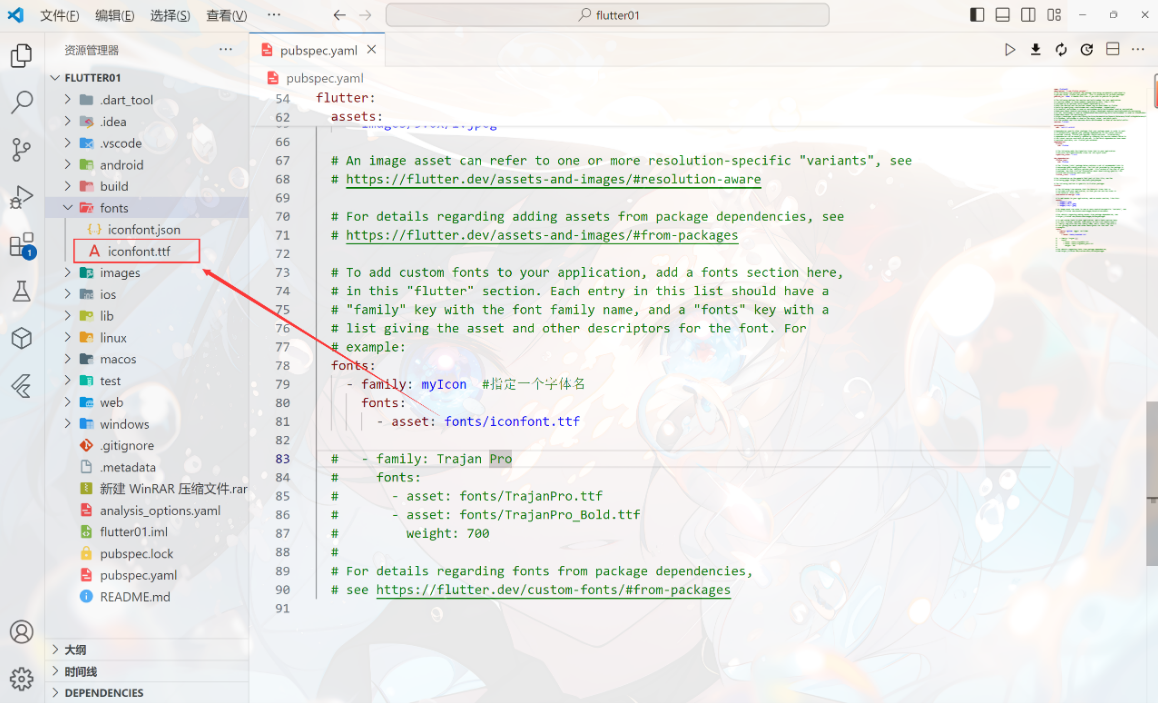
3、打开 pubspec.yaml 配置文件,找到字体的配置,创建一种新字体,字体文件路径为我们刚刚下载的 ttf 文件

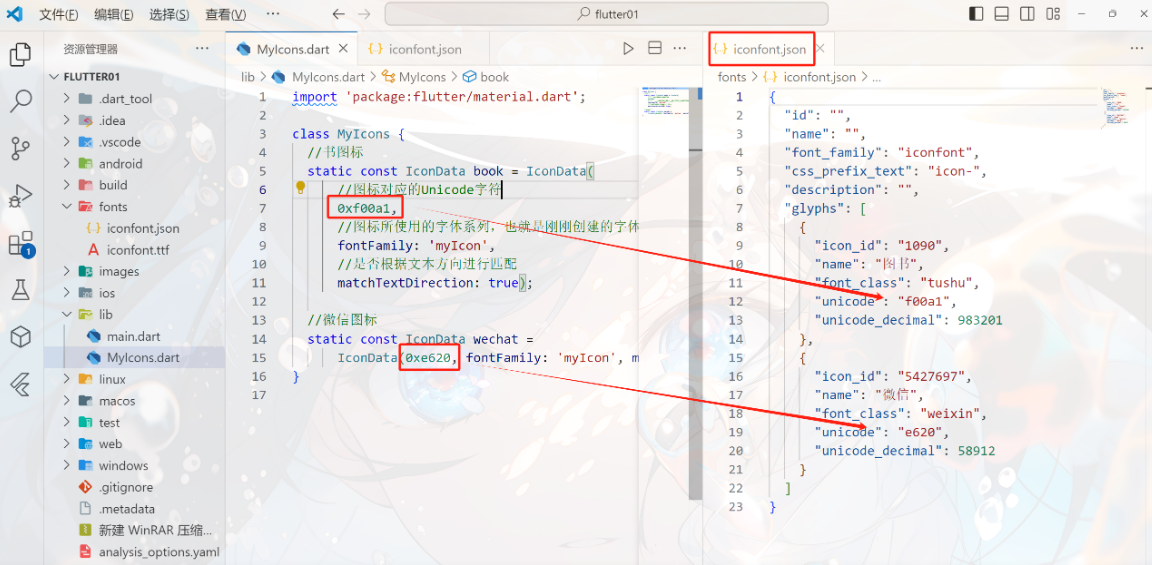
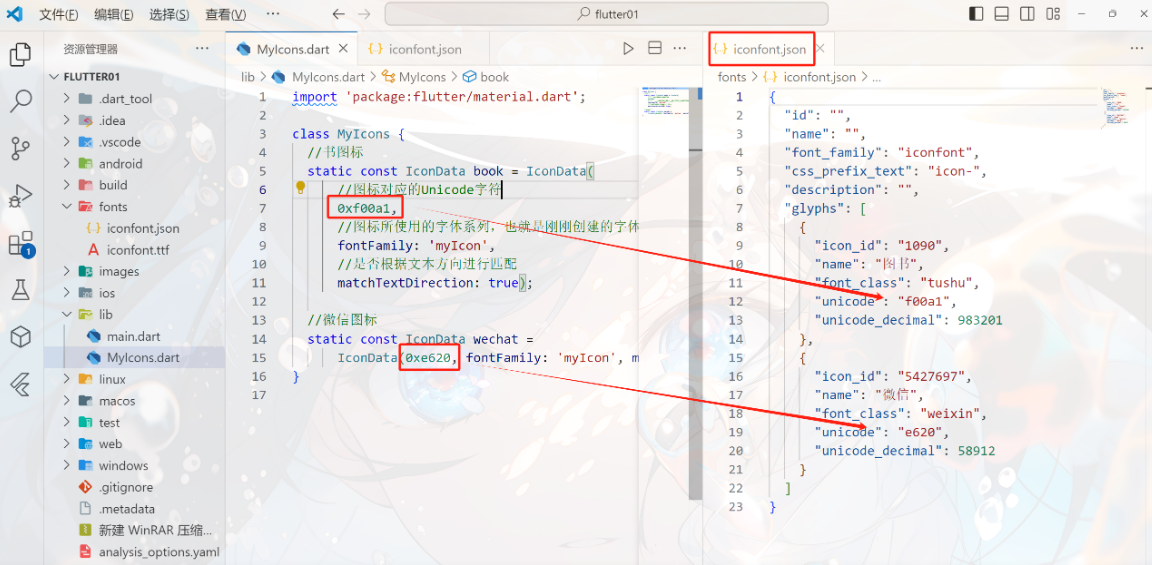
4、为了使用方便,我们在 lib 目录下定义一个 MyIcons 类,功能和 Icons 类一样,将字体文件中的所有图标都定义成静态变量

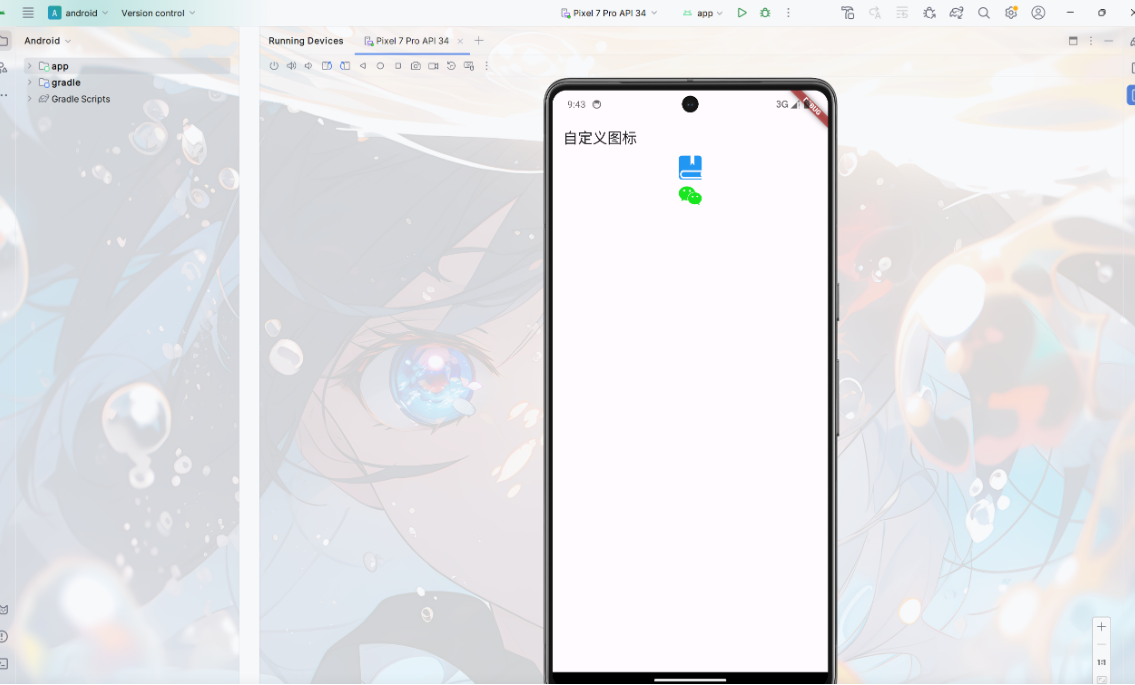
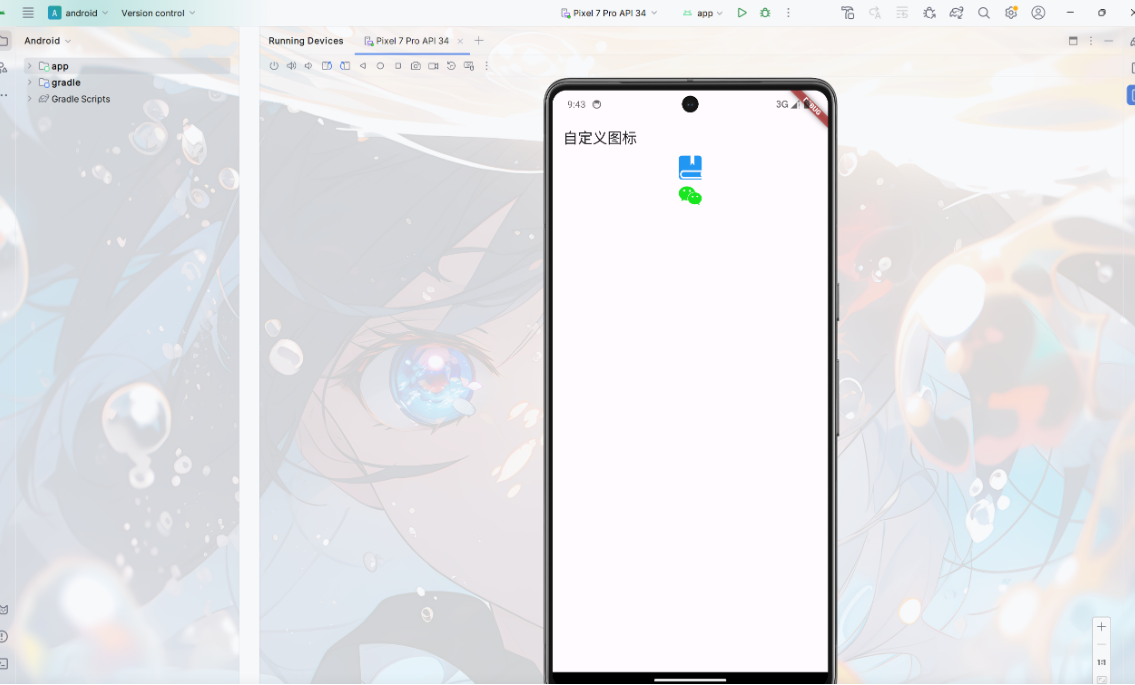
5、使用自定义图标